¡Buenas!. En esta entrada voy a enseñarte lo sencillo que es colocar un enlace ancla desde el menú de tu web hecha con WordPress, a la ubicación donde se encuentra la información.
Lo primero que debemos saber es cómo funciona este tipo de enlaces. La forma en la que asociamos la url del enlace con la ubicación donde se encuentra la información es por medio de un identificador. El identificador es una palabra o frase que incluimos en el enlace, precedido por el símbolo de almohadilla (#). Un ejemplo sería este: https://tuweb.com/#identificador
Vamos a ver un ejemplo que se entiende mejor:
Vamos a crear un enlace ancla en el menú de nuestra web hecha con WordPress, así que para conseguirlo vamos a utilizar un enlace personalizado. Vamos a Apariencia > Menús > Enlace personalizado ; Y colocamos el enlace junto con el identificador, que en este caso hemos utilizado la palabra «especialidades», por tanto debemos poner esa palabra precedida de la almohadilla: #especialidades

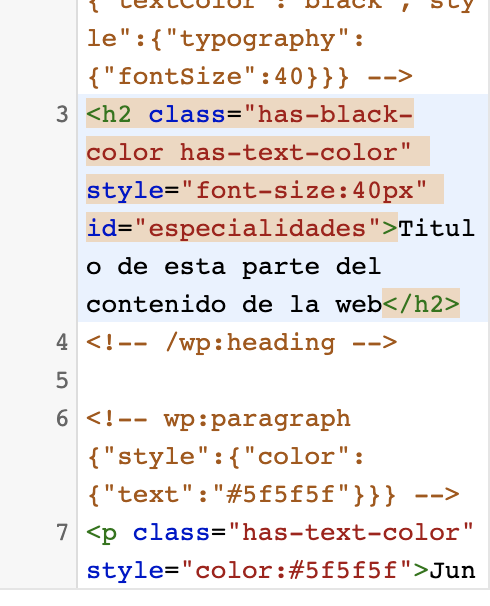
Una vez ya tenemos colocado el identificador en el enlace, tenemos que «asociarlo» con la ubicación donde se encuentra la información en la página. En este caso tendremos el contenido con el identificador configurado de la siguiente manera:

Añadimos en el etiquetado del título H2 el identificador «especialidades» de la manera que ves en la imagen de más arriba. Si no sabes código, no te asustes, sólo tienes que añadir: id=»identificador» dentro de las etiquetas del contenido que vas a enlazar. Si tienes alguna duda puedes preguntarme mandándome un email aquí.
Una vez hecho esto guardaríamos los cambios y ya estaría nuestro enlace ancla desde el menú de nuestra web.
Espero que te haya servido el contenido, cualquier sugerencia aquí me tienes.
Seguimos.