En esta entrada voy a enseñarte como puedes personalizar los enlaces de los menús que pongas en tu página web hecha con WordPress. En el ejemplo he colocado una imagen con el logo de Nike en uno de los enlaces del menú.

Uno de las precauciones que debes tomar, es no abusar de este tipo de recursos, ya que van a ralentizar mucho la carga de tu web si abusas de ellos. Si quieres colocar simplemente unos iconos, puedes utilizar los recursos de Font Awesome.
Lo primero que he hecho ha sido seleccionar la imagen que quiero utilizar. Preferiblemente te recomiendo que utilices imágenes en formato .png para que acepten transparencias y se fundan mejor con el diseño general de tu Theme.

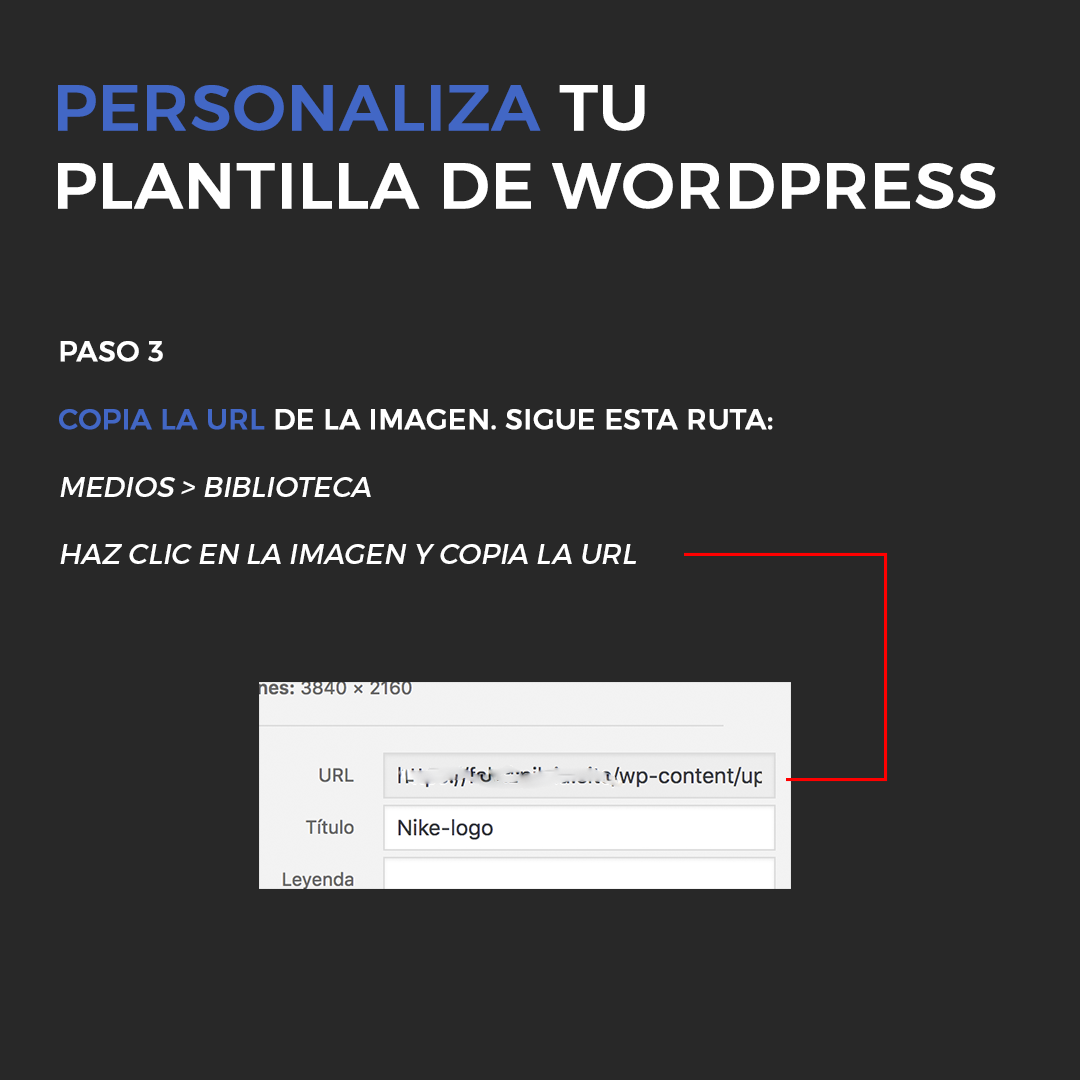
Una vez seleccionada la imagen y subida a tu biblioteca de medios, debes localizar la url que nos dice dónde se guarda dentro del hosting. Esto es fundamental para poder insertar esa imagen en la ubicación propuesta.

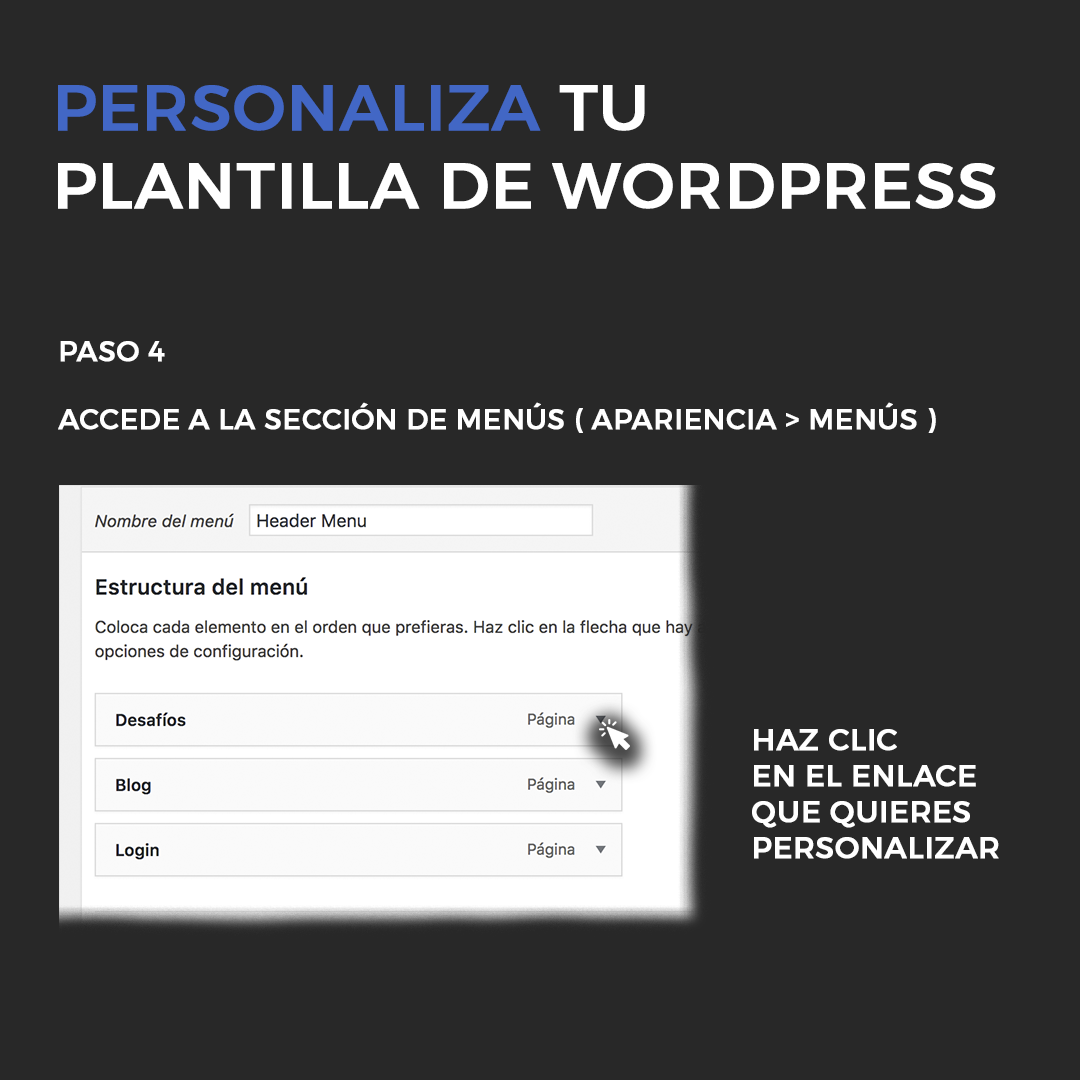
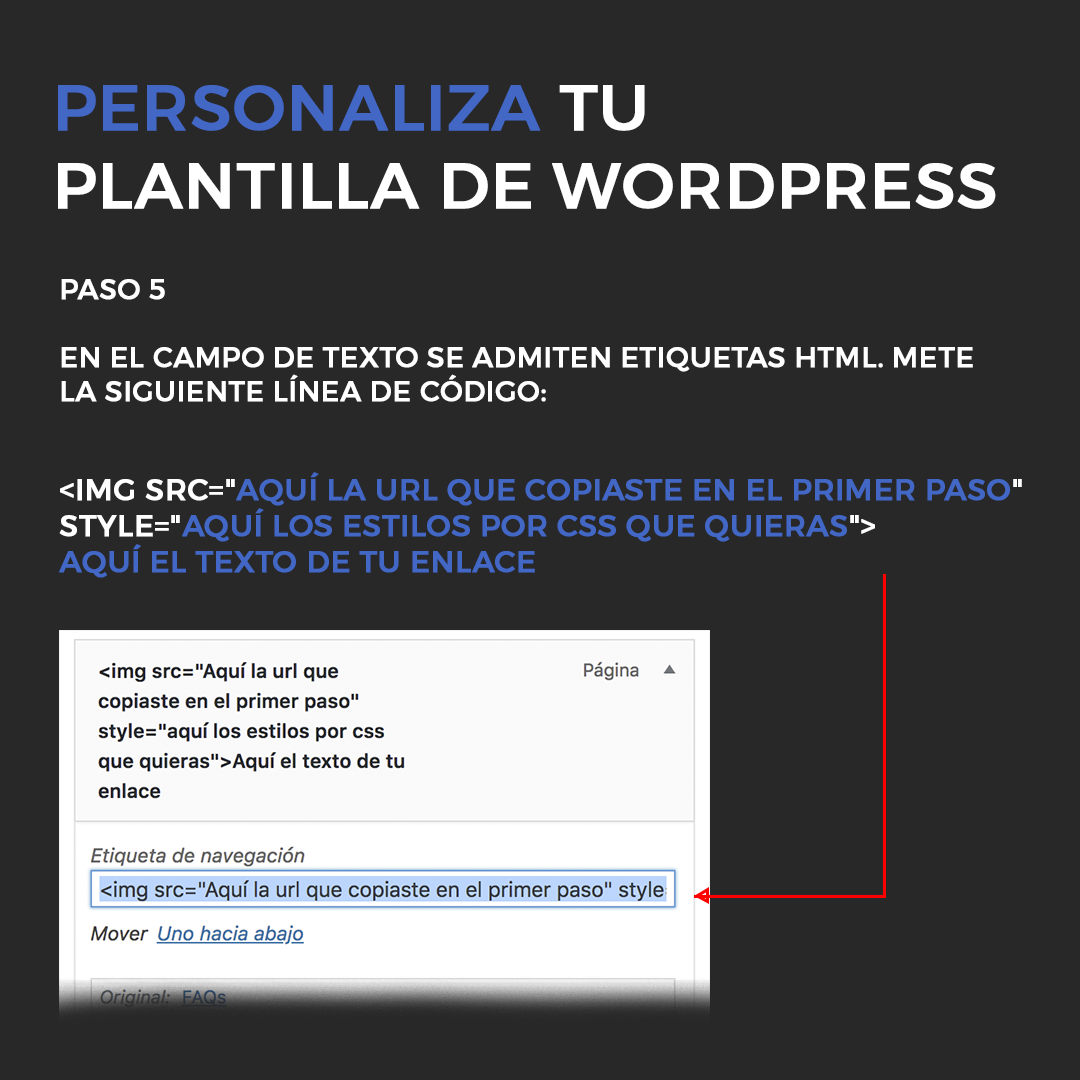
Accede a la sección de los menús, localiza el menú que vas a personalizar y despliega el editor de enlaces. En este espacio es donde vas a colocar el código HTML que insertará la imagen en la posición y forma que desees. A continuación te dejo el código para que sólo tengas que copiar:
<img src=»Aquí la URL de tu imagen» style=»Aquí tu css para colocarla donde quieras«>Aquí tu enlace


Cuando tengas todo esto configurado sólo tienes que guardar los cambios y ya estará listo. Si no quieres romperte la cabeza, y quieres tenerlo listo rápidamente, pídeme presupuesto aquí, y te lo haré yo rápidamente.